
『広告』虚実特集号・特別企画「全ページ連動AR」ができるまで
『広告』虚実特集号を開くと、1ページめにドーン!と出てくる巨大なQRコード。

『広告』虚実特集号1ページめのQRコード
このQRコードから専用アプリをダウンロードして、各ページの下部にあるマーカーとバーコードを読み込むと、スマホ越しに実際の風景とCGが重なり合う様々なAR(=拡張現実)を体験することができます。誌面全ページと連動したこの特別企画。みなさま、お試しいただきましたでしょうか?
『広告』虚実特集号のARの一例
このARは、プログラマー/ARクリエイターである北千住デザイン・渡邊敬之さんとのコラボレーションにより実現しました。
リアルとバーチャルが混じり合う体験を届けるべく企画したこのARはいかにしてつくられたのか。AR制作の背景や完成に至るまでの経緯を詳しくご説明していきたいと思います。
北千住デザインとは何者か
『広告』では2019年のリニューアル創刊以降、毎号ビジュアルページをつくってきました。
「価値」を特集したリニューアル創刊号では、各記事の内容に合わせて写真家やイラストレーターの作品を掲載。「著作」を特集した2号目では、美術家・原田裕規さんの代表作『One Million Seeings』を再構築していただき、写真の著作物性を問いかけるアートワークを掲載。「流通」を特集した3号目では、「コロナ禍の流通」をテーマにSNSに投稿された写真やニュース写真などを集めて掲載しました。
毎号アプローチを変え、やったことがないことに挑戦する。この方針のもと、今回の虚実特集号のビジュアルページはどうするか、デザインチームと議論を重ねていきました。
虚実を感じる写真家とコラボレーションする、空白のページをつくる、錯視を使った作品を掲載する、紫外線を当てると図像が浮かび上がる印刷手法を使う、架空の作家をつくりあげる、赤と青の3Dメガネを使う、お守りを入れる……。虚実特集号ならではビジュアルページのあり方とは何か、様々なアイデアが出ました。
そのなかで、リアルで物理的である雑誌から、バーチャルで非物理的なARが立ち上がるというのが、今号の特集である「虚実」とも親和性があるのではないかという話が出ました。そして、ARと言えばと、デザインチームのひとりから「北千住デザイン」の名前が挙がりました。
ここで北千住デザイン・渡邊さんの経歴をご紹介したいと思います。渡邊さんは以前、ウェブサイトやインスタレーションなどのインタラクティブコンテンツの制作を行なう会社・バスキュールに所属し、フラッシャーと呼ばれるFlash(※1)を活用したクリエイターとして活躍。その後2018年に独立し、近年は北千住デザインという名義でARクリエイターとして活動しています。
それまでのウェブコンテンツ制作からARへと軸を移したのは、2018年に21_21 DESIGN SIGHTで開催された「AUDIO ARCHITECTURE:音のアーキテクチャ展」に出展するAR作品の制作に参加したのがきっかけだったそうです。
「AUDIO ARCHITECTURE:音のアーキテクチャ展」に出展したAR作品『JIDO-RHYRHM』。音楽を聴きながら自撮りをすると、音に連動したエフェクトが重なる新感覚のミュージックビデオ。映像監督は辻川幸一郎氏、開発は北千住デザインとバスキュール、音楽はCornelius。
その前年の2017年9月に、簡単にARを開発できるフレームワーク「ARKit」がアップルからリリースされ、ARによる表現の幅が一気に広がったことも影響したとのこと。発展途上の技術であったため、描画されるCGのクオリティは比較的低いものだったのですが、渡邊さんは、そうした低クオリティのCGと現実の重ね合わせが生み出す違和感におもしろさを感じたと言います。
一般的なARは、「現実にはないものが、あたかもそこにあるかのように見える」というものですが、渡邊さんがつくるARは、現実と変なものが組み合わさっていたり、現実にバグが起きたように感じるものが多くあります。
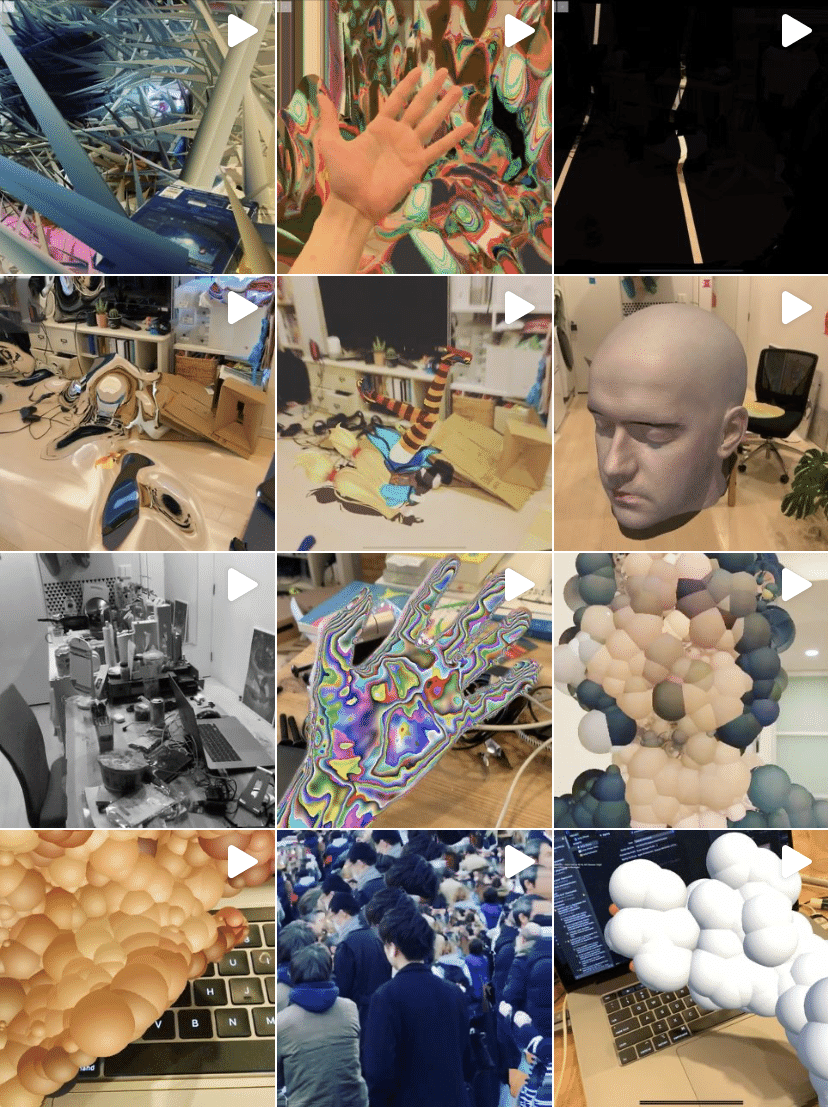
渡邊さんが開発したARエフェクトアプリ「MEISAI[迷彩]」を試したり、作品がアップされているインスタグラムを見て、渡邊さんにお願いしようとなりました。
北千住デザイン・渡邊さんのインスタグラム投稿作品の一例
北千住デザイン・渡邊さんが開発したARエフェクトアプリ「MEISAI[迷彩]」のデモ動画。アプリのダウンロードはこちら(iOSのみ/有料)
誌面全ページと連動するAR
『広告』虚実特集号でコラボレーションができないか、と渡邊さんに連絡したのは2021年の10月1日。装丁や販売方法の方向性が決まったタイミングでした。
興味があるので詳しく話を聞きたいと返信があり、編集長の小野から企画意図を説明したところ快諾いただきコラボレーションが決定。デザインチームを交えた企画会議が始まったのですが……1回目の企画会議で渡邊さんから提案された企画は驚くべきものでした。それは、「誌面全ページと連動するAR」というもの。
事前の打ち合わせのなかでは編集部やデザインチームも、そんなことができたらいいな……と話していたのですが、誌面は300ページ以上あるし、依頼した時点では12月発行を予定していたためスケジュール的な制約も大きく、かなりの負担をかけてしまうことになると、とてもこちらからは口に出せずにいたのです。そのため、渡邊さんからの提案は非常にうれしい驚きでした。
渡邊さんにこの提案の理由を聞くと、雑誌でARをやる意味を考えて生まれたものだったとのことでした。
「雑誌でよくあるARは、記事の画像が動き出すとか、キャラクターが出てくるようなもの。でもそれは、チラシでもポスターでもできます。そこで雑誌ならではの特性を考えたとき、ページがたくさんあり、それをめくって読むという行為があり、そしてページごとに内容が違っているということだと思いました。そこで、ページをめくるたびに違うARが出てくるという企画であれば、雑誌でARをやる意味があるのではないかと」(渡邊さん)
「全ページ連動AR」は、もちろん即採用だったのですが、各ページのARを具体的にどうするかを詰めていく段階で、「『虚実』という特集をどう捉えるか迷ったこともあった」と渡邊さん。それに対して、こちらから伝えたのは「普段どおりでお願いします」ということ。渡邊さんが日々インスタグラムで公開している実験的作品がすでに虚実性を含んだものだと捉えていたので、虚実特集号のARもその延長がいいと考えていました。

北千住デザイン・渡邊さんのインスタグラム。アカウントはこちら
こうして全ページそれぞれに連動したARをつくる、各ARは渡邊さんが普段制作している作品を踏襲するという方向性が決まり、具体的な制作が始まりました。
とはいえ全ページでまったく異なるARをつくるのはあまりにも大変です。そこで、ARの切り替えを見開きごととすることで、制作するARをページ数の半分にすることに。さらに、虚実特集号の24本の記事と巻頭言・目次・奥付などの記事以外のページに付随した全25種類のARをベースに、各記事の見開きごとはエフェクトの強弱を変えたり、動きに変化をつけたりとマイナーチェンジを行なうことで負担を軽減しようとなりました。
「全ページ連動」は守りつつ工数とスケジュールをすり合わせていったのですが、開発を行なうのは渡邊さんひとりだけ。もしオファー当時のまま12月発売となっていたら間に合わすのは相当難しかったと思います。
AR制作の進捗によっては発売日をずらすことも考えていましたが、結果的に記事制作や印刷・製本にも想定以上に時間がかかり、発売は3月に。2カ月以上の猶予が生まれたことで、なんとか3月1日の発売日までに完成させることができました。
検証を重ねたマーカーとバーコード
今回の全ページ連動ARの制作にあたってとくに丁寧に行なったのは、ARを読み込むために配置した誌面下部のマーカーとバーコードの設定でした。

『広告』虚実特集号の全ページ下部に配置されたマーカーとバーコード
「雑誌なので、最終的な認識の精度が確認できない状態で印刷・製本にまわさなければなりません。印刷したあとに認識できない、動かないとなるのがいちばん怖かったですね」と渡邊さんは振り返ります。
バーコードは、ページ毎に異なるARを表示させるために、アプリがいまどのページにいるかを認識するためのもの。細長いQRコードのようなマーカーは雑誌の位置を把握するためのものです。マーカーにページ数も埋め込むことができれば、バーコードは必要なかったのですが、アプリの仕様上、何百種類ものマーカーを読み込む設定が難しく、マーカーとは別にバーコードを用意することになりました。
読み取りやすさの観点から、バーコードやマーカーのサイズは大きいほどよいが、誌面上の見た目の問題もある。そのため、デザインチームが誌面レイアウトを検討し、渡邊さんに読み取りの検証をしてもらい、以下の方針を決定しました。
・バーコードとマーカーはそれぞれ70mm×10mm程度とする
・スマホカメラの一画面で撮りたいので、バーコードとマーカーは近くに配置する
また、マーカー作成にあたっては、市松模様のような単純なパターンの繰り返しはNG、エッジが少ない(ボケてる)ものはNG、細かすぎるのもNGなどの条件があり、ドットのサイズ感や黒ベタに文字を記載するなど検証を行ないました。

検証用に作成したマーカー
マーカー検証の様子
検証の結果、文字は読み取りが難しく、ドットは縦8ドットがもっとも読み取りやすいことがわかりました。
バーコードはページ数が埋め込まれたものを用意するのに対して、マーカーについては、位置を把握するだけなのでランダムなものでもよかったのですが、デザインチームのこだわりで、マーカーにも何か意味を持たせたいと試行錯誤しました。
世の中には、バーコードやQRコード以外にも様々なコードがあり、リサーチをするなかで「Data Matrix(※3)」というコードであれば、今回の縦横比とドット数にあった書き出しができるのを発見しました。
そして最終的に、左ページは「Left」、右ページは「Right」、扉ページは「Title」の文字列を埋め込んだ3種類のData Matrixのマーカーを作成し配置することになりました。
また、製本時の折り加工や断裁の際に多少位置がずれることもあるので、この点も難しいポイントでした。マーカーの下が切れてドットが1列消えてしまうという懸念もあったので、製本会社には通常より若干下で断裁してもらうなど、細やかな工夫をしました。
さらに、校正の印刷ができたタイミングや、試しの製本ができたタイミングなど、実物に近い状況で読み込みの確認や読み込んだときの表示のされ方など、発売日まで何度も何度も検証し、調整を重ねていきました。
虚実特集号のAR表現の考え方
ここからは、虚実特集号のARとともにその制作意図を紹介していきたいと思います。お手元に雑誌がある方は、ぜひ実際のARを体験しながらご覧ください。
今回のARは、大きく分けると以下3つの考え方にもとづいてつくられています。
1)コンピュータならではの表現を現実に当てはめる
「繰り返しや複製など、コンピュータの表現ではあたりまえだけれど、現実には起こりえない表現。たとえば雑誌が変形する、質感が変化するなど。これまでやってきたFlashやクリエーティブコーディングで馴染みがあったコンピューテーショナルな表現が現実世界に現れたらどうなるかという興味からつくっています」(渡邊さん)
2)雑誌が置かれている環境が変化する
「いまのARの主役となるのはキャラクターなど仮想のオブジェクトが多いのですが、もっとARが発展してARメガネなどが出てくると、たとえば家にいながら山のなかで読書をしている体験ができるARのように、ものではなく環境が仮想になると思っています。そこで、雑誌そのものが変形するのではなくて、環境が変わるARをつくりました。また、そこから発展してVRのようにすべてCG化したものもつくってみました。ただ、CG内の誌面や画角などは現実とリンクしていて、体験してみると虚実入り混じる奇妙な感覚になります」(渡邊さん)
3)認知を揺らがせる
「スケール感や奥行き感、図と地の認知など錯視的な要素を組み込んだものです。自分でカメラを動かしながらそれらを体験できるのもARならではです」(渡邊さん)
渡邊さん曰く「ARはまだ発展途上で日々機能も進化していて、これまでやってきてきたことを応用したり組み合わせることによって新しい表現が生まれやすく実験のやりがいがある。それが快感でインスタグラムなどに日々アップしているのですが、そうした蓄積をベースに、虚実特集号は自分のベストアルバム的な感じでつくっていきました」。
ちなみに、全体のAR構成は「ランダムで意味はない」そう。1冊を通じて何か大きなストーリーがあるのではないか? と感じた方もいらっしゃったかと思いますが、「そこに縛られてしまうとつくりにくくなるなと思ったので、一貫したストーリーのようなものはありません」とのこと。
いくつかの記事、たとえば「97 建築における『ただならなさ』」では文中に出てくるピラミッドのようなCGが出てきたり、「104 消費のためのデザイン」では札束が出てくるなど、内容と相性がよさそうな表現を当てているものもあるためか、それぞれの記事に関連したAR表現になっていると感じた方もいたようです。
虚実特集号の記事「90 なぜ人はSFに魅了されるのか」のなかに、人間は現実を理解するために無意識に因果関係を結びつけストーリーづくりをしてしまうという話があるのですが、まさにその現象なのかもしれません。
リアリティの担保とヘタウマ的表現の妙
今回のARの制作をとおして、「つくっているときはクオリティをあげることに集中していたのですが、振り返ってみると僕自身は“本当にそこにある”というリアリティをどうつくるかをいちばん大事にしているんだと思いました」と渡邊さん。
ARのリアリティとは、どのようにつくられるのか? 編集部の疑問に渡邊さんはこう答えてくれました。
「ARの定義には『仮想と現実の組み合わせである』『リアルタイムで動く』『3次元的に矛盾がない』の3つがあると言われているのですが(※2)、リアリティを出すには3つめの『3次元的に矛盾がない』が重要ではないかと思っています。
たとえば『ポケモンGO』でピカチュウが地面に立っているというARがあるとき、見た人がピカチュウが地面に立っていると違和感なく認識するためには、ピカチュウの画像が地面の上にないといけないし、カメラが回り込んだらピカチュウが斜めから見えるように動かないといけない。ピカチュウが物陰に隠れたという状況になったら、実際の映像のほうがピカチュウより手前に来ないといけない。そのときオクルージョンという技術でピカチュウが奥に隠れているように見せるのですが、いまのスマホのARは非力で奥にいるはずのピカチュウが手前に見えてしまったりする。そうすると途端にCGと現実がレイヤーに分かれているみたいに見えてきて、ピカチュウの実在感がなくなってしまうんです。
虚実特集号のARだと、スマホ越しに見る現実の雑誌とエフェクトの位置がちょっとずれるだけでリアリティがなくなってしまう。前後関係、影、現実とのライティングなどをちゃんとコントロールする、イリュージョンを見せるための根本の技術をちゃんとするというのは、プログラマー、エンジニアとして大事にしているなと改めて感じました」
一方で、渡邊さんの作品のおもしろさはリアリティの追求=本物らしく見せるという表現とは別のところにあるようにも思えます。そのことについて渡邊さんは次のように話してくれました。
「映画などのCGでは実写をまねて本物っぽく見せる方向に進みますが、その方向とは異なるもっとCGが持っている特性を活かす表現があるのではないかと思っていました。それを、きれいなCGに対して『クソCG』と呼んでいるのですが、『クソCG』ならではの魅力もあると思うんです。実写に実写っぽいCGを組み合わせるのではなく、実写と『クソCG』を組み合わせて、本物と変なものが組み合わされたときの違和感というか奇妙さが生まれている状態がおもしろい。北千住デザインという名前も、北千住という下町のイメージとデザインという洗練された言葉が組み合わされたおもしろさからきています。名前をつけたときはそこまで意識していなかったですけども」
また、“ヘタウマ”という概念も、渡邊さんの作品制作の根底にあるキーワードだそう。
「もともと1980年頃の『月刊漫画 ガロ』(青林堂)に端を発した “ヘタウマ”という考え方が好きで、都築響一さんがNHKの番組内(※3)で話していたヘタウマの説明として『絵は下手だけどアートはうまい』というものがあります。逆を言えば“ウマヘタ”というのも考えられる。つまり『絵は上手だけどアートは下手』。実際、絵はうまいんだけど何も感じない、技術はすごいあるんだけど心に染みてこないというのはあるじゃないですか。そうはならないようにしよう、技術は下手であっても、アート的にうまければ心に響くような表現があるんじゃないかなと思っているんです。変にきれいなものをつくるよりは、自分が感動できるようなもの、創意工夫によって人に何かが伝わるようなものをつくろうと心がけています」
ARとして成立するリアリティを担保したうえでの実写と「クソCG」による「ヘタウマ」的表現。それが渡邊さんのAR作品が持つ魅力なのです。
最後に
虚と実を二項対立で考えるのではなく、混ざり合い作用し合う“化合物”と捉えながら、不確かで多様な現実やもののあり方についての様々な視点を投げかけている虚実特集号。
ここまでご紹介してきたように、ARでも特集と連動して、現実空間と仮想空間が混じり合う体験をお楽しみいただけますので、まだお試しになっていない方は、本誌1ページめのQRコードから専用アプリをダウンロードして、ぜひ体験してみてください。
※スマートフォンの機種やOSのバージョンによってご利用いただけない場合があります。
※本誌を持っていないけどアプリを見てみたいという方はこちら
また、本日より各ページのARを『広告』のSNSでもご紹介していきます。
今回の特別企画「全ページ連動AR」は紙版のみで、Kindle版では体験できません。まだ入手されていない方は、書店やAmazonでぜひ紙版をご購入ください。
虚実特集号の制作の裏側として、装丁にまつわるnote記事も公開中です。ご覧いただけると幸いです。
『広告』編集部
北千住デザイン(きたせんじゅでざいん)
プログラマー/ARクリエーター。近年はAR(拡張現実)の領域で活動中。主な活動としてiOSアプリのMEISAIやMEISAIΣの開発、展示ではAUDIO ARCHITECTURE展やMediaAmbitionTokyoへの出展など。https://index.kitasenju.design
脚注
※1 Flash……音や動画を組み合わせたウェブコンテンツの作成ができるAdobe社のソフトウェアのことで、2000〜2010年台前半までウェブコンテンツ作成の中心となっていた。
※2 『ARの教科書』(マイナビ出版)より
※3 Data Matrix……正方形または長方形のパターンで配置された白黒のドットで構成される二次元コード。アメリカ合衆国を中心に普及している。
※4 「ニッポン戦後サブカルチャー史Ⅱ」第5回『ヘタウマって何だ?』(Eテレ、2015年10月30日放映)
いいなと思ったら応援しよう!

